Physical Web Beacons
The basic idea of the Physical Web is to tag the real world. This is implemented with devices called beacons that broadcast identifiers, such as short URLs, to everyone listening (as defined by a protocol called Eddystone). These beacons use the Bluetooth Low Energy (BLE, part of the Bluetooth 4.0 standard) protocol so they can operate for quite a while on improved battery power (about a year).
Typical listeners are mobile phones. Users can interact with beacons in two common ways:
-
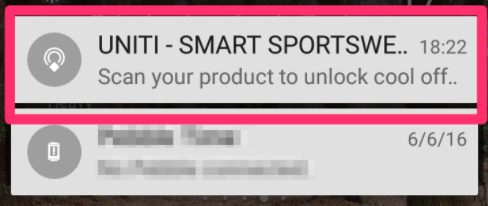
Passively: when a beacon is detected nearby, mobile phones show a message notifying the user of something interesting offered nearby. These messages usually appear in the notification bar of the mobile device.
-
Actively: an app can search for beacons nearby. For example, you might use a search app, such as Google Search, to find a service nearby. The search app can search for beacons to give the user local results with the traditional indexed results.

The Physical Web has many applications, such as
- suggesting you order coffee online ahead when standing in a queue at a coffee shop
- announcing special offers in stores,
- searching for a special service
- telling you about the next buses coming to the bus stop where you're currently standing.
Beacons are still relatively expensive so you're unlikely to find them on every instance of a product in the near future. They're perfect for representing a product class or a series of products and can be attached to places, such as in-store displays and so on.
The project has been around for a few years already, but the Physical Web continually moves closer to reality thanks to its increasing support on Android (through the Google Play Store and Google Search) and iOS (through Chrome for iOS and other apps). It's likely to become more common soon.
The Use Case
For this example, imagine you want to build a smart retail clothes rack for a fictitious brand called UNITI. You attach a beacon to each retail rack so that you can run in-store promotion campaigns.
The Experience on a Web Page
The first step is to create the experience: the web page your customers see when they click the call-to-action sent by the beacon.
The content of this web page is for your to decide. It must have a few elements to be compatible with the Physical Web. In particular, the header (<head>) section of your page must provide a title, a message, and an icon you want to be displayed on the mobile notification. Keep the title short and the message as short as possible to avoid it being truncated. Also, provide at least one icon image of size 32x32 pixels.
For example:
<head>
<!-- for the physical web -->
<meta charset="UTF-8">
<meta name="description" content="Get 20% off UNITI clothing!">
<title>UNITI SMART SPORTSWEAR</title>
<link rel="shortcut icon" sizes="32x32" href="/images/app-icon-32.png">
</head>Next, build the content of your page. In this case, you'll build a page that provides a 20% discount voucher for your UNITI range. Finally, upload this page to a web host such as Wordpress, Heroku, or S3 and note its URL. For your page to be usable in a Physical Web context, it must be accessible through an HTTPS URL. EVRYTHNG Enterprise customers can use our Files API to access secure file hosting.
The Beacon Platform: EVRYTHNG
In many cases, these unique URLs are serialized in QR codes, NFC tags, or deduced from barcodes and images (through our Identifier Recognition service). Now, they can also be broadcasted by Physical Web or Eddystone beacons.
### Create the Resources
First, create all the EVRYTHNG resources the smart rack needs. You could create all of these through our API, but to make it quicker, use the Dashboard. Register for a free account if you don't have one.
Every project at EVRYTHNG starts by creating a project resource.
- Create a project by clicking the plus icon next to ‘Projects’.
- Create an application in the project. Aa project can contain multiple applications. You can give your application any name, such as "Smart Rack App."
- Create an EVRYTHNG Thng that the smart rack (and its physical web beacon) corresponds to. Note the ID field generated for this Thng; this is the unique EVRYTHNG Platform identifier for this Thng.
Create a Redirection
We then generate a short URL for our Thng This will generate a unique, randomised (i.e., hard to guess) address for the smart rack. To create the short URL click on "Setup Redirection". A dialog will prompt you for a Web address, this is the redirection address. This address is the URL of the Web page your created in the first step. It is the destination you want to send your your customers when they discover the short URL of the smart rack.
Once this is setup you can go ahead and scan the QR code with any scanner, this should redirect you to your Web page.
Testing the Beacon
Finally, you write the short URL of your smart rack to a Physical Web compatible beacon. You can choose from a large selection of beacons. If you don't have a beacon, see the Redirector walkthrough.
If you have a beacon available, use the app provided by the manufacturer (or this web app) to write the short URL of the smart rack to the beacon (for example, https://tn.gg/kUgCKHew).
Any nearby Android 6+ phone can pick up the broadcasted short URL and show a notification. To test with an iOS device, be sure Chrome is installed and the Physical Web notifications are authorized. For information about how to enable your phone to support the Physical Web, see Setting up Physical Web in Chrome ).
Delivering Contextual Content
The EVRYTHNG Platform enables not only basic support for the Physical Web and beacons, but it also supports complex rules that dynamically decide what experience to serve depending on contextual parameters (such as who is the user? where are they? what time is it? what other products did they interact with? in which country? and so on) thanks to our unique Redirector component.
With this component, you could implement an interactive treasure hunt for your brand in a store or ensure the offers you broadcast to your users are relevant to their profiles. This lets you create interactive beacon experiences for your products to make them even smarter.
Updated 8 months ago
