Real-time Web Scanning with scanthng.js

Scanthng.js (formerly known as evrythng-scan.js) is our Identifier Recognition plugin library for the evrythng.js SDK. It allows developers to easily scan and identify on the web products and Thngs using a variety of printed codes, such as QR codes, DataMatrix codes, 1D barcodes, and even image recognition.
Until now, this was done by submitting single images shotn from the mobile browser using a device's camera (or pre-prepared images) to our API, and receiving results. The quality of results with this method varies depending on the quality of the image uploaded and the user experience was somewhat different than with a native scanning application.
As of today, we are pleased to announce the new version of this SDK - scanthng.js. In addition to all the existing functionality of evrythng-scan.js, it also includes a new ability to perform the same product and Thng recognition using a live video stream from the device's camera (the same way as a native scanning app), all while embedded into a web page or webapp. Therefore the app is notified when a code is found in the video stream instead of needing to manually submit individual images. This is done using the more modern getUserMedia() API.
How it Works
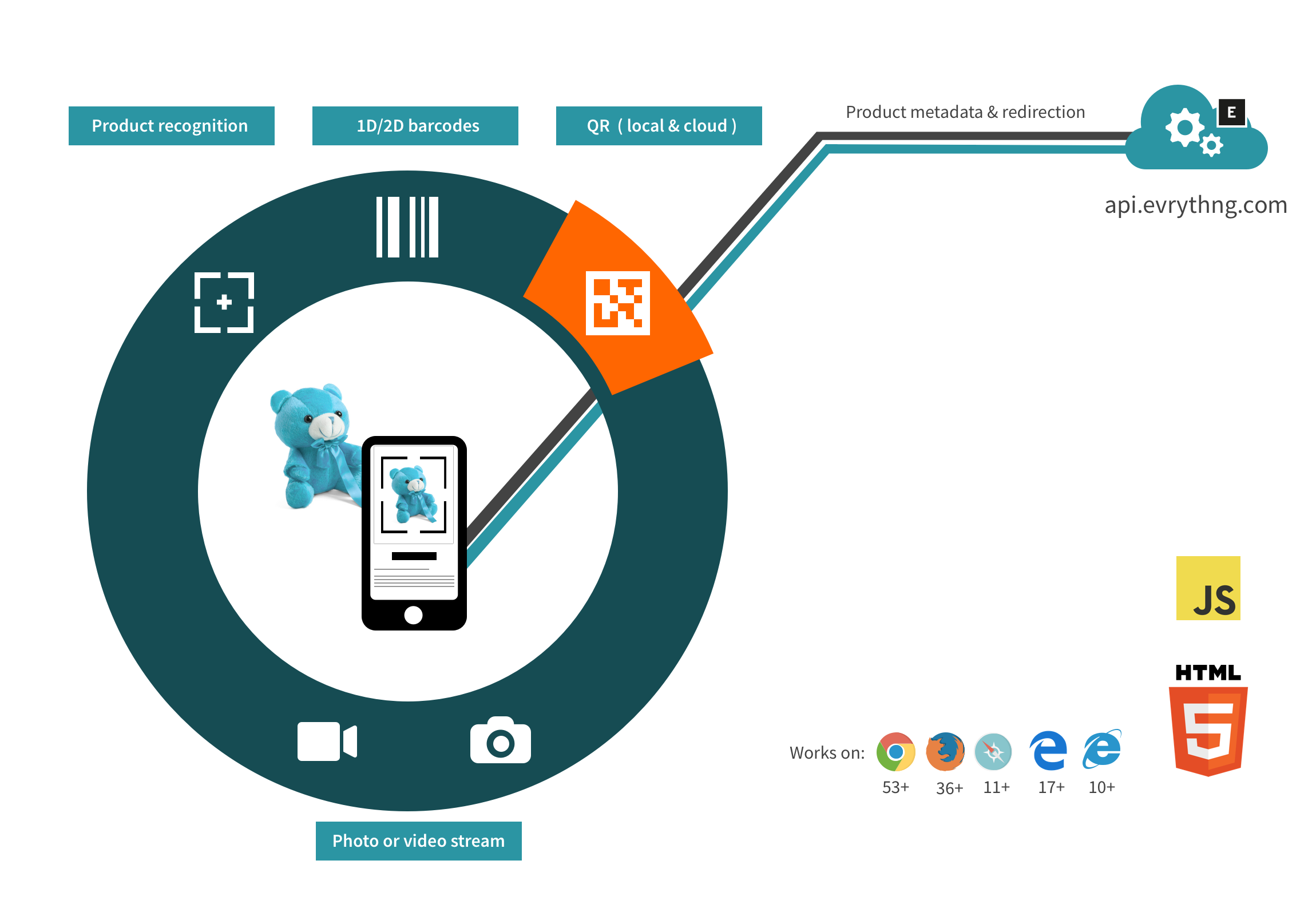
This new scanning method (scanStream()) works in two main ways, which you should bear in mind if you plan to scan products as part of your integration with EVRYTHNG:
- For 2D QR code scanning, the video stream is used to identify QR codes in the camera's view locally within the browser. Any URLs decoded are checked against the EVRYTHNG API for matching product and Thng data.
- For any other method or type (such as 1D barcodes, or image recognition) the video stream can still be used, but instead of local recognition a sample is sent to our API every two seconds. In this way some of the benefit is still available for these code types.
## Example Usage
Those who have already used evrythng-scan.js will have only a little work to do to upgrade to this improved scanning experience. Firstly, use the scanStream() method on an App instance instead of scan(), and provide an element in your HTML page where the SDK can show the video stream. An example is shown below:
<!-- A button should launch the scan -->
<div id="button">Click to scan</div>
<!-- The container for the SDK-inserted video stream -->
<div id="stream_container"></div>EVT.use(EVT.Scan);
const APPLICATION_API_KEY = 'UhpHrg39QCy9dsS...';
const app = new EVT.App(APPLICATION_API_KEY);
const button = document.getElementById('button');
button.addEventListener('click', () => {
// Scan a 2d QR code locally
app.scanStream({
filter: { method: '2d', type: 'qr_code' },
containerId: 'stream_container',
})
.then(console.log) // Response is the same format as for scan()
.catch(console.log);
});video {
width: 240;
height: 240;
border: 2px solid grey;
}From here, developers should style the <video> tag name, and the provided container element in order to design the scanning experience, to align with the branding of the rest of the web app, for example.
To perform other types of scan, simply set the correct values for method and type in the filter provided to scanStream(). You can find a full list of these available values for barcode types on the Identifier Recognition page.
Getting Started
You can start using this new version of the SDK right now - head over to the open-source repository to get started.
To learn more about product recognition via barcodes and image recognition in the EVRYTHNG Platform, ready the Identifier Recognition section of the API Reference, or read the tutorial.
