Creating Custom Widgets Walkthrough Now Available
The EVRYTHNG Dashboard has quite a few options for customisation, from the account logo and high-level sections, to the layout of widgets on each dashboard page, and the fine-grained configuration each widget includes. But what if you need something a little more specialised? Developers have long had the ability to create entirely new Dashboard widgets from scratch as Angular Components, but its has not been too easy for Angular beginners and the uninitiated to get started.
The existing Custom Components page and the associated complete example project have for a long time acted to provide an overview of what a custom widget looks like when finished, but are not too helpful to beginners who are looking to start with only a simple requirement.
Therefore we are pleased to announce the latest in the series of new walkthroughs - Creating Custom Widgets. By following this walkthrough, readers are introduced to the concepts behind how a custom widget works, how it is constructed, and step-by-step instructions for creating two brand new custom widgets. The new pages include:
- Anatomy of a Widget - the file structure of a custom widget.
- Setting up an Environment - setting up a development environment using the starter project.
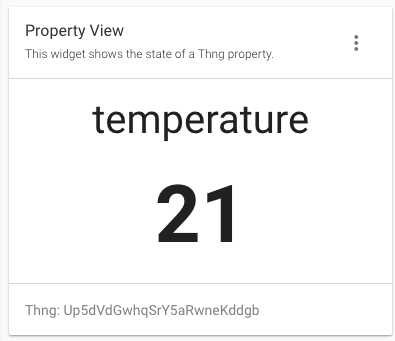
- Create a Simple Widget - step-by-step instructions for a simple data output widget.
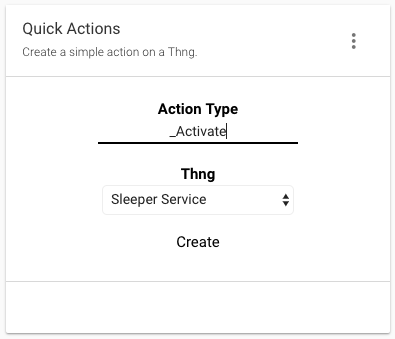
- Create an Interactive Widget - step-by-step instructions for an interactive widget that performs a useful function.

The example Property View widget

The example Quick Actions widget
It is hoped that this new from-scratch explanation of custom widgets will enable a wider audience to take advantage of the powerful customisation features of the EVRYTHNG Dashboard, and allow them to further increase how it can be specialised to individual needs.
So please take a look and see what you can create. As always, let us know if you run into any difficulties or have queries about how to customise the Dashboard for your needs.
